¿Qué es el HTML5?
El HTML es la estructura y base de nuestra web, es el primer archivo que descarga el navegador. Contiene el texto de nuestra web y a su vez llama a otros archivos como CSS e Imágenes. Si estás comenzando con HTML, este Post es para ti!
El HTML5 es la versión más reciente y ampliamente aceptada de HTML, añade soporte a diversas tecnologías anteriormente no soportadas, así como nuevos elementos, las bases son las mismas y los términos se utilizan indistintamente.
Con HTML puedes crear tu propio sitio web.
Para comenzar a experimentar con HTML todo lo que necesitas es un Editor de Código, si no tienes uno y/o no sabes lo que son, visita nuestro post anterior aquí.
El HTML (Hypertext Markup Language) es fácil de aprender ¡Te será divertido!

Elementos
Un elemento HTML consiste de una etiqueta de apertura y otra de cierre, con el contenido insertado en medio, ver ejemplo:
<etiqueta>Contenido...</etiqueta>Un elemento HTML es todo desde el inicio de la etiqueta de apertura hasta el final de la etiqueta de cierre.
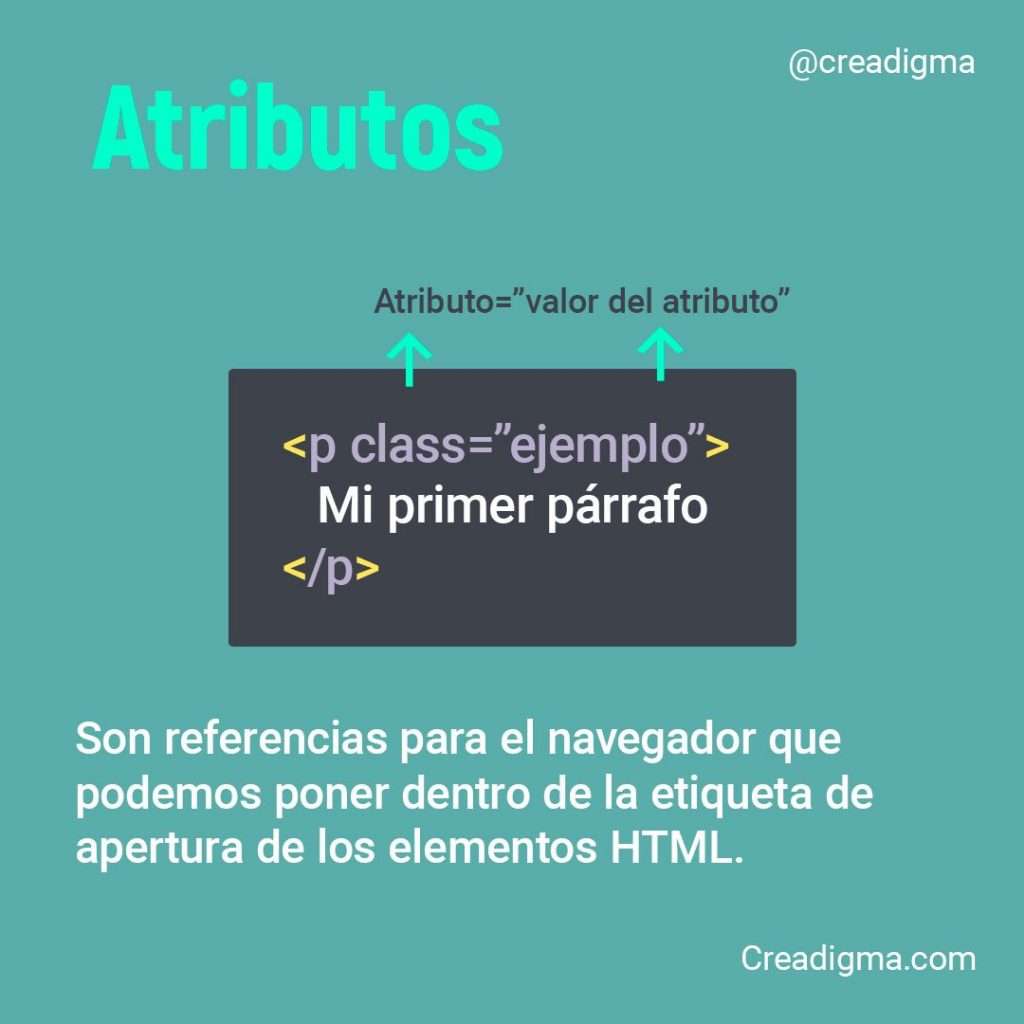
<p>Mi primer párrafo</p>Atributos
Son referencias para el navegador que podemos poner dentro de la etiqueta de apertura de los elementos HTML
<p class=”ejemplo”>Mi primer párrafo</p>Atributo=”valor del atributo”, En el ejemplo anterior vemos un parrafo con el atributo class y el valor ejemplo.

El atributo class se usa para definir los mismos estilos visuales para distintos elementos con la misma clase. No te preocupes si no entiendes esto ahora, cuándo veamos el lenguaje CSS podrás comprender de qué estamos hablando.
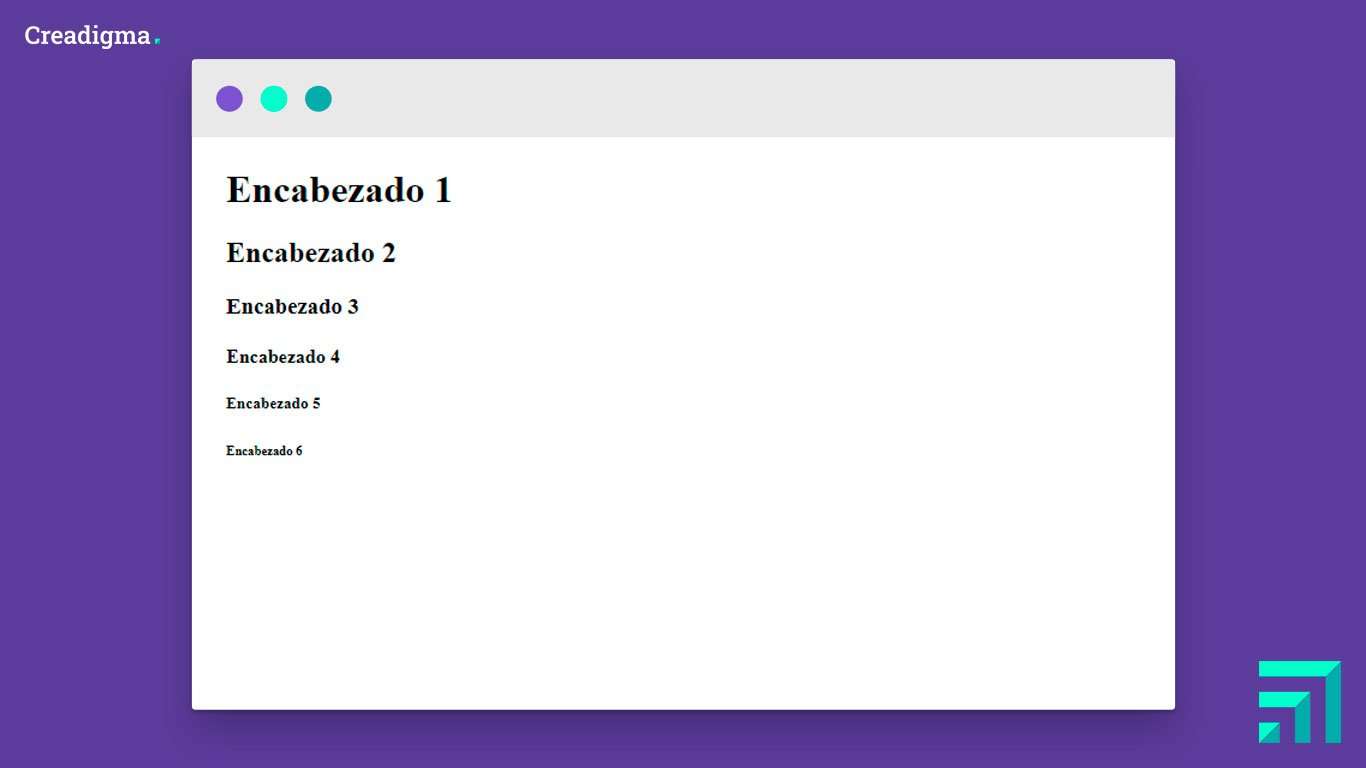
Encabezados
Son títulos o subtítulos que puedes mostrar en tu sitio web para organizar el contenido. Es recomendable mantener una buena estructura de enlaces para mejorar la legibilidad de los contenidos.
<h2>Encabezado 2</h2>
<h3>Encabezado 3</h3>
<h4>Encabezado 4</h4>
<h5>Encabezado 5</h5>
<h6>Encabezado 6</h6>
Otras Etiquetas de Texto
<br>Produce un salto de línea, no necesita etiqueta de cierre.
<em>énfasis</em> Agrupa 1 o más palabras con un énfasis especial; se renderiza como cursiva.
<strong>importancia</strong> Agrupa elementos indicando una importancia especial; se renderiza como negrita.
<span>grupo</span>Agrupa elementos sin indicar ningún tipo de valor semántico.
Te recomendamos que leas nuestro artículo sobre editores de código y comiences a experimentar con estas etiquetas, recuerda que ¡la mejor manera de aprender código es escribiéndolo!
Imágenes
La etiqueta <img> se usa para incrustar imágenes en un doc. HTML. Requiere 2 atributos:
- src – indica la ruta de la imagen
- alt – indica el texto alternativo para la imagen, en caso de que no pueda ser visualizada.
<img src=”imagenes/gato.jpg” alt=”foto de mi gato”>La etiqueta <img> no puede contener otra cosa que no sea la imagen per se, por lo cuál, NO precisa cierre.
La fuente, source o src de la imagen también puede ser una URL externa (enlace de una imagen alojada en otro servidor).
<img src=”https://www.google.com/images/branding/googlelogo/2x/googlelogo_color_272x92dp.png” alt=”logo oficial de google”>Enlaces
la etiqueta <a> se usa para enlazar una página (archivo html) con otra. lleva un atributo href que especifica la url de la página enlazada.
<a href=”paginas/contacto.html”>Contacto</a>La etiqueta <a> se cierra y puede contener texto, u otro elemento (p. ej. un botón); al hacer clic sobre dicho elemento, nos llevará a la ruta del enlace.
Resumen
- HTML (Hypertext Markup Language) = Lenguaje de estructura web, contiene el texto de la web, y llama a otros archivos como CSS, JS e imágenes.
- ELEMENTOS = Etiqueta de apertura + contenido + Etiqueta de cierre <p>loren ipsum…</p>
- ATRIBUTOS = Son referencias para el navegador que van en las etiq. de apertura de los elem. <img src=”https://misitio.com/imagenes/casa.jpg”>
- ENCABEZADOS = Títulos o subtítulos que puedes mostrar en tu sitio web. <h2>Hola Mundo!</h2>
- ELEM. DE TEXTO = <br> salto de línea <em> énfasis <strong> importancia <span> grupo
- <img> Se usa para incrustar imágenes en un doc. html.
- <a> Se usa para enlazar un doc. html con otro, o básicamente para crear cualquier tipo de enlace.