Las etiquetas de documento en html, son aquellas que, sin ser de contenidos, necesitamos para que el navegador muestre nuestra web correctamente.
Declaración <!DOCTYPE>
La declaración <!DOCTYPE html> indica al navegador que se trata de un documento HTML.
Todo documento HTML debe comenzar con la declaración <!DOCTYPE html>
Etiqueta html
La etiqueta <html> representa la raíz de un documento HTML, el elem. <html> contiene a todos los demás elementos dentro del documento, excepto por la declaración <!DOCTYPE>
Etiqueta head
El elemento <head> es un contenedor de metainformación; datos (información) sobre otros datos. Se ubica entre las etiquetas html y body. Requiere el elemento <title> que indica el nombre del documento o página.
<head>
<title>Título del documento</title>
</head>

Codificación de caracteres
<head>
<title>Título</title>
<meta charset="UTF-8">
</head>el atributo charset, específica el tipo de codificación del documento, asignarle el estándar “UTF-8” hace que los caracteres especiales como ñ y acentos se rendericen correctamente en el navegador.
body
El elemento <body> agrupa todo el contenido de un documento HTML, como encabezados, párrafos, imágenes, listas, etc. Es literalmente el cuerpo de nuestro sitio.
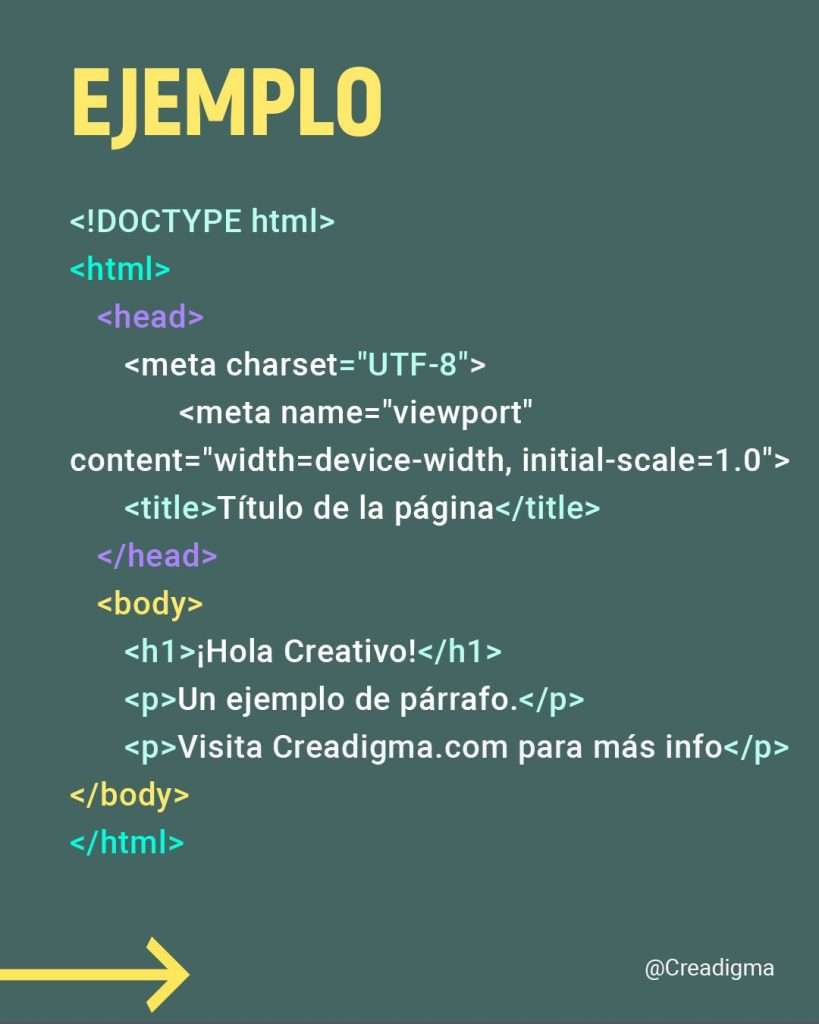
Ejemplo de Documento HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Título de la página</title>
</head>
<body>
<h2>Hola Creativo!</h2>
<p>Un ejemplo de párrafo.</p>
<p>Otro ejemplo de párrafo.</p>
</body>
</html>
Resumen
- Las etiquetas de documento son necesarias para que el navegador muestre nuestra web correctamente.
- La etiqueta <!DOCTYPE> indica al navegador que se trata de un doc. HTML.
- la etiqueta <html> es la raíz del documento.
- el elemento <head> es un contenedor de metainformación.
- La codificación UTF-8 nos permite visualizar eÑes y acentos correctamente.
- El elemento body contiene todo el contenido del documento (textos/imágenes/vídeos/etc.)
Si deseas conocer otras etiquetas y elementos de HTML, visita nuestro post Comenzando con HTML
Muchas gracias por llegar hasta aquí, si te ha gustado este Post, compartelo y déjanos tus comentarios abajo!