Para comenzar a experimentar con HTML todo lo que necesitas es un Editor de Código y muchas ganas de aprender!
¿Qué es un Editor de Código?
Un editor de código, es un programa (software) que sirve para crear y editar documentos de texto. Y es todo lo que necesitas para aprender a crear sitios web con HTML y CSS.
Existen editores gratuitos usados por profesionales de todo el mundo…
¿Cuáles?
Es importante mencionar que este Top no sigue un orden específico ya que ninguno de los editores de código a continuación es «mejor» que otro, todos funcionan, simplemente hay algunas diferencias en las interfaces y todo se reduce a la preferencia del desarrollador.
1. Atom

Descargalo gratis desde atom.io
Desarrollador: GitHub
Plataformas: MacOS/Linux/Windows.
2. Brackets

Descargalo gratis desde brackets.io
Desarrollador: Adobe Inc.
Plataformas: MacOS/Linux/Windows.
3. Visual Studio Code (VSC)

Descargalo gratis desde code.visualstudio.com
Desarrollador: Microsoft Corporation.
Plataformas: MacOS/Linux/Windows.
Solo necesitas un editor, escoge tu preferido.
Crea tu primer archivo HTML
Prepara el Editor
- Descarga e instala Atom, Brackets o VSC.
- Ejecuta el programa que acabas de instalar. Si se abren pestañas de bienvenida en la ventana del editor, cierralas todas para que no te distraigan.
- Crea una nueva carpeta en tu escritorio, puedes llamarla Website.
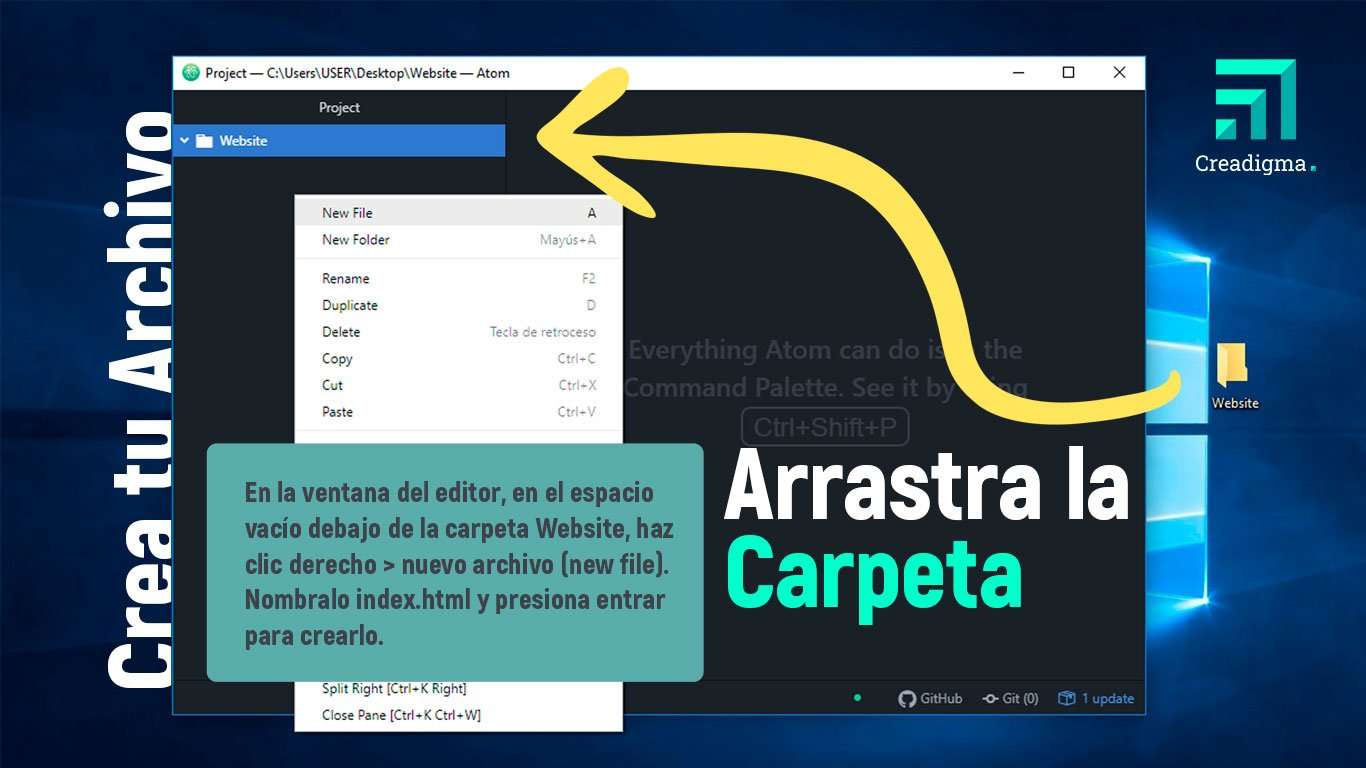
- Arrastra la carpeta Website a la ventana del editor (si la ventana está dividida, suelta la carpeta en la columna izquierda).

Crea tu archivo
En la ventana del editor, en el espacio vacío debajo de la carpeta Website, haz clic derecho > nuevo archivo (new file). Nombralo index.html y presiona entrar para crearlo.
Escribe tu código
Escribe un encabezado de ejemplo, con sus etiquetas HTML de apertura y cierre, no te preocupes si no sabes lo que es, luego puedes revisar nuestro artículo Comenzando con HTML donde explicamos a detalle los fundamentos de HTML.
<h2>Hola Mundo!</h2>Tú puedes usar h1 (encabezado principal) en tu ejercicio, por motivos de SEO yo usaré el h2 en este Post.
CTRL + S para guardar.
Abrir en el navegador
Ve a la carpeta Website en tu escritorio.
Haz doble clic en el archivo index.html
¡Felicidades! ¡Haz creado tu primer archivo HTML!
Resumen
- Descarga e Instala Atom, Brackets o VSC. Ejecuta el programa.
- Crea la carpeta “Website” en el escritorio y arrastrala a la ventana del editor.
- Crea un nuevo archivo con el nombre index.html
- Escribe un encabezado de bienvenida: <h2>Hola Mundo!</h2>
- Abre el archivo index.html desde la carpeta Website en tu escritorio.
Esperamos que te haya gustado este post, recuerda que puedes revisar nuestro articulo Comenzando con HTML para que conozcas este lenguaje y puedas seguir experimentando con los editores de código. ¡Muchas gracias por leernos!